1990-1992 EV Ülemnõukogu, Eesti Muinsuskaitse Seltsi, Eesti Komitee, Eesti Kongressi liige.
Jevgeni Kogan
Marju Lauristin
Arnold Rüütel
Mart Laar
Edgar Savisaar
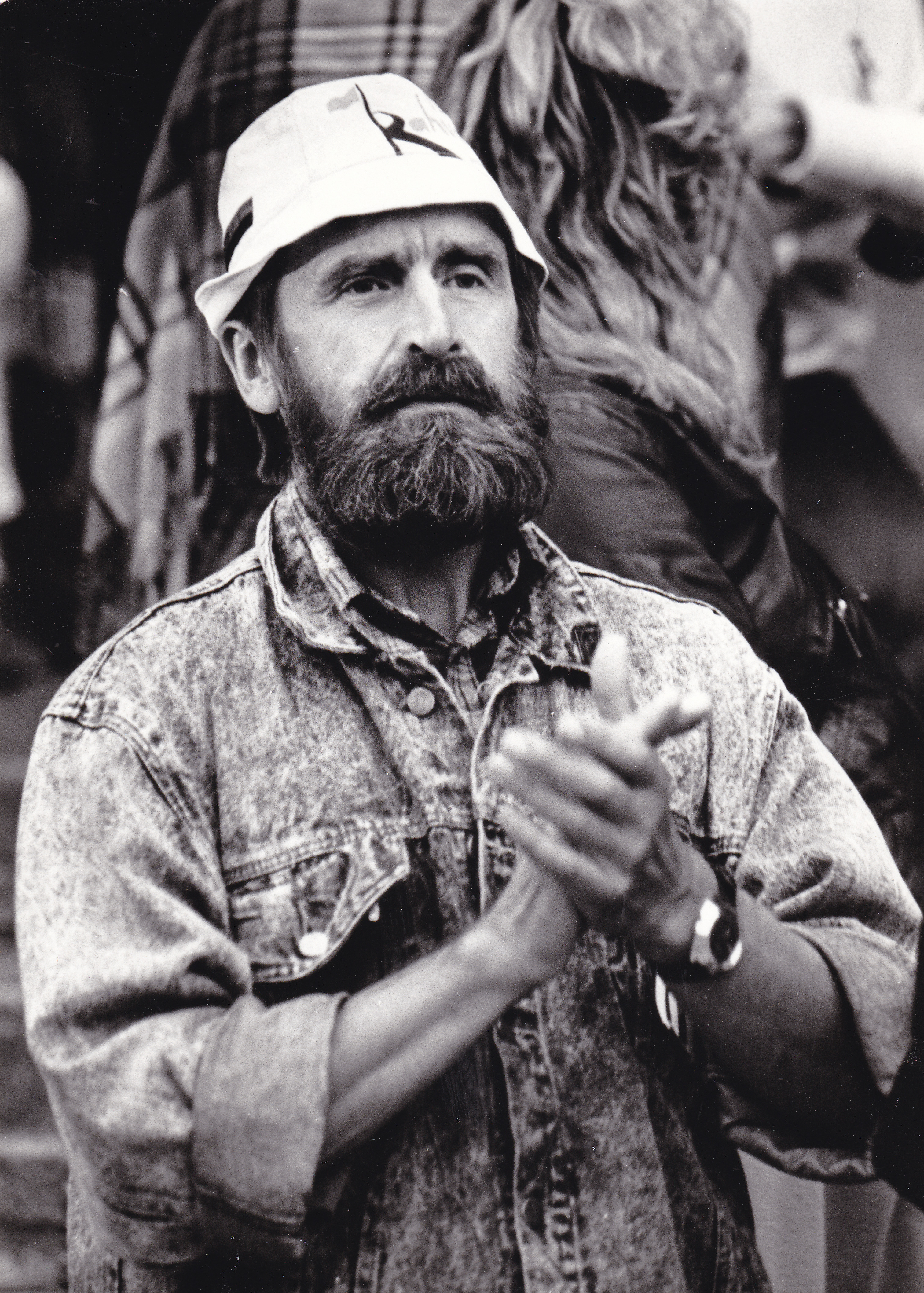
Heinz Valk


1990-1992 EV Ülemnõukogu liige, 1990 Eesti Komitee liige

1990-1992 EV Ülemnõukogu esimees.

Üks Rahvarinde loojatest, 1990 Eesti NSV Valitsuse esimees, 20.08.1991 Eesti Vabariigi peaministri kohusetäitja.

Kunstnik, Rahvarinde üks asutajaliikmeid, suurepärane kõnepidaja, andis meie revolutsioonile nime.

Interrinde üks loojatest (1988) ning hiljem selle esimees. NSVL Rahvasaadikute kongressi liige, osales impeeriumimeelse saadikuterühma “Sojuz” tegevuses.